FileMaker "より速く"大量のデータをインポートしたい!③
- ゆった
- 2024年8月29日
- 読了時間: 2分

はじめに
こんにちは、ティーマネジメントのゆったです。
先日酷く喉を痛めてしまい、唾を飲むのもツライ!という状態だったのですが、
アッサムティーに蜂蜜を入れると良いと聞いて試したところ、救世主になってくれました!
調べたところアッサムティーには抗菌作用や抗炎症作用があるらしいのですが、
何より嬉しかったのが、喉の痛みがどの飲み物より少なかったのです……!!
喉を痛めた時は、アッサム蜂蜜ティー、ぜひお試しください +°˖✧ *˖ °+✧
ーーー
今回は大量のデータのインポートテスト第三弾です。
前回と同様に、今回はレイアウトを変更して比べてみたいと思います。
インポートするサンプルデータは前回と同じく、よくあるお客様情報を模した、
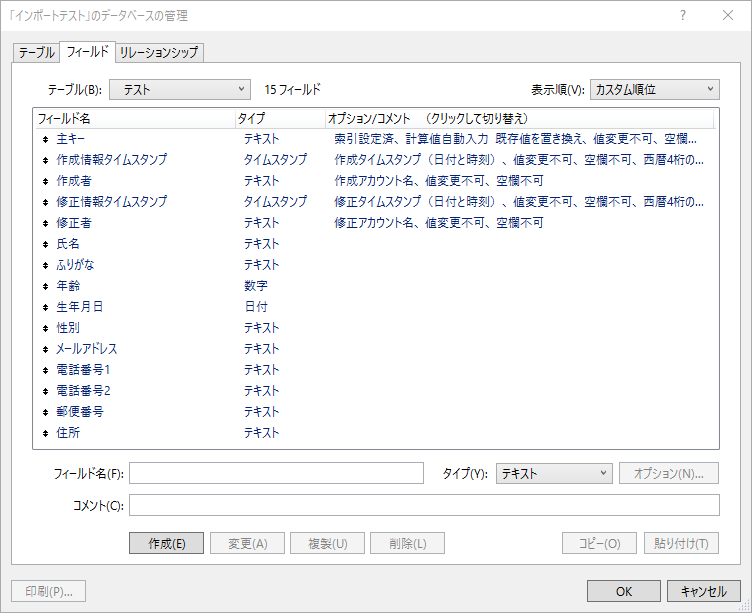
氏名、ふりがな、年齢、生年月日、性別、メールアドレス、電話番号1、電話番号2、郵便番号、住所、の10フィールドです。
※ハウスキーピングフィールドも初期値のままおいています

「インポート先が表形式」と「インポート先がリスト形式」
表形式の方が速いと思いますが、前回のフィールドの表示と同じく、10万レコードほどではあまり差がないかもしれません。
インポートするのは10万行10列のCSVファイルで、インポート先は10フィールドを表示させておりテーマはどちらもミニマリストです。
「インポート先が表形式」のレイアウトがこちらです。

「インポート先がリスト形式」のレイアウトは表形式に合わせるためにボディパートだけにしました。

それぞれ10回の試行したところ、
インポート先が表形式:平均12.6秒
インポート先がリスト形式:平均13.3秒
という結果になりました。
予想通り、リスト形式の方が若干遅くなりました!
今回は、表形式に近いリスト形式で試したので、大きく差は付きませんでしたが、
スタイルを増やしたり、条件付き書式やオブジェクトを隠す設定を行うと、一気に遅くなりそうですね。
また、ほぼ表形式と同様のレイアウトにしたとしてもやはりリスト形式の方が遅くなるということもわかりました。
さいごに
ユーザーの操作性を高めるために、リスト形式またはフォーム形式でUIを作成するのが一般的だとは思いますが、
ヘッダやフッタなどのパートをうまく使えば表形式のレイアウトでも充分に操作性を保てるケースがあります。
表形式は主にデータの全置換や一時保管などを行う処理用レイアウトに使用していましたが、
これからもっと活用の幅を広げていきたいと思います✿




